[ NARRATOR SHOWING THE APP MAIN VIEW, NO FILTERS ARE SET ]
- Hi, my name is [Narrator tells his name] , and today I’m gonna show you how you can arrange your product images on Shopify store using the “ Excel Like Product Bulk Edit ” application. Product images are very important for sales, because customers will hesitate to buy something they can not see with their own eyes in the true form. Also, it is well known behavior, that , for example , if you have some product in many different colors , and you use the same image of some particular color , your customers will wonder if they will order one they don’t want. That can make them go away and look for the product on some other store.
- No matter if you are just a few days from the start of the sales period, the “ Excel Like Product Bulk Edit ” offers many different features that can help you set your images fast and properly .
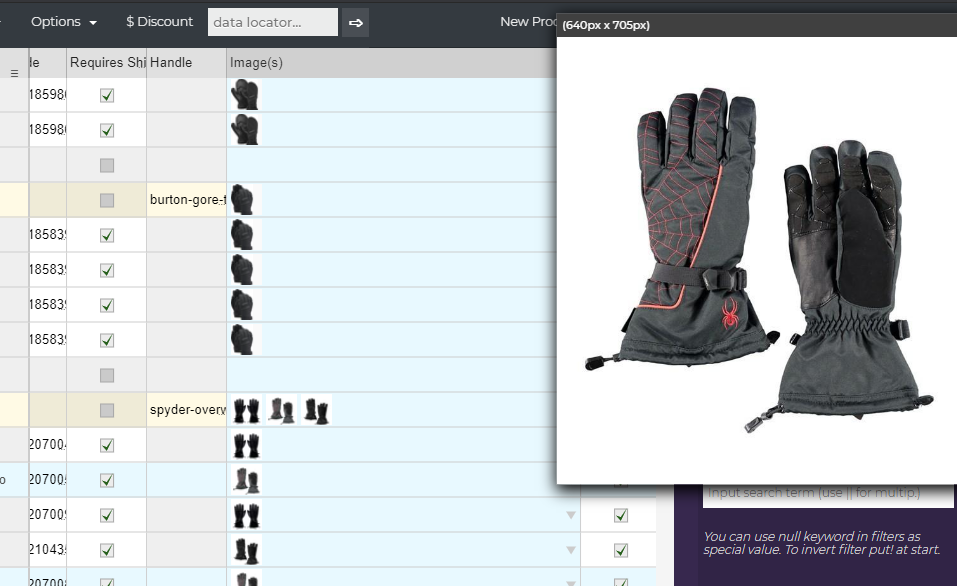
This app, offers you a visual GUI that enables you to easily spot problems , in lage catalogs. Images column , actualty shows us the images [NARRATOR shows the image column. NARRATOR scrolls up / down] . Once we hover over any of them , we get an large preview [NARRATOR hover with mouse over some images cell to show image preview feature ] .
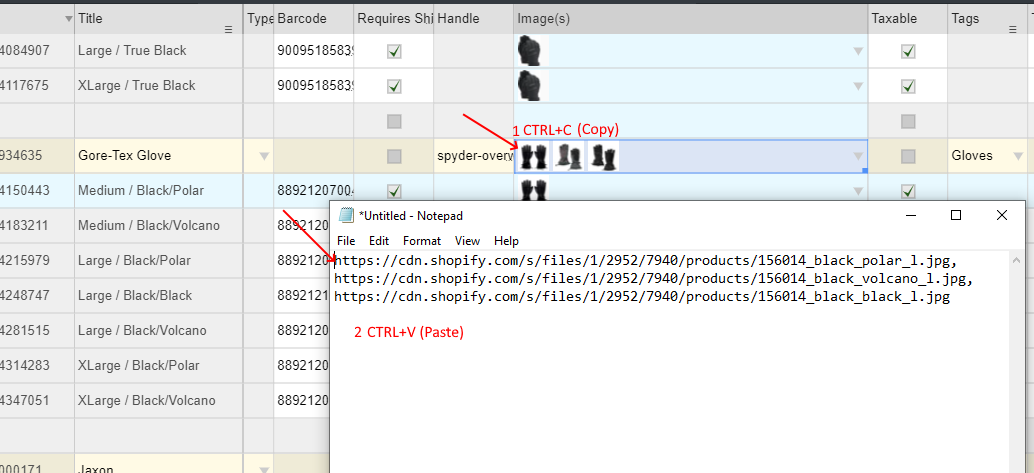
Copy pasting is very easy to do . The Image cell, in the product row , gives us comma separated image urls . If I copy with CTRL+C over this cell and then pass it to Notepad , look , what I will get [NARRATOR picks a product image cell with few images and does CTRL+C. NARRATOR then enters Notepad and does CTRL+V. NARRATOR shows Notepad] . This are comma separated product images url-s.
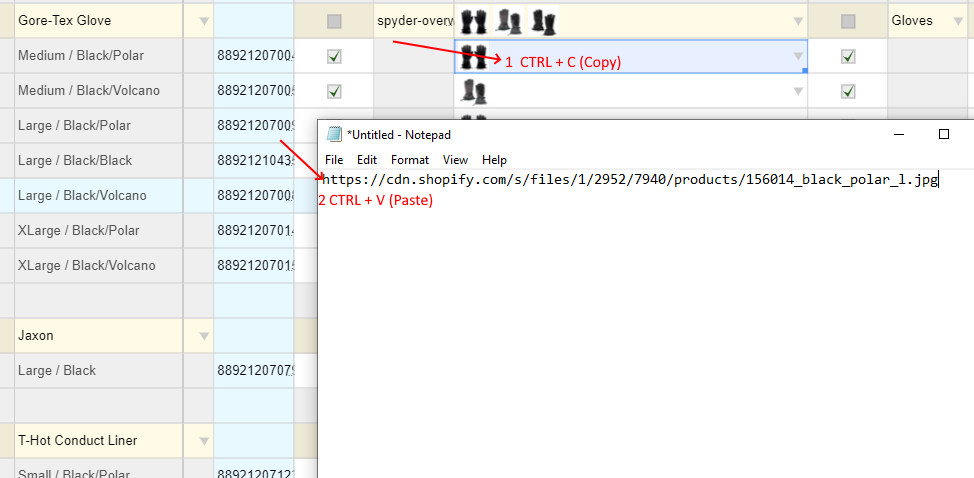
When I copy an ‘Images column’ cell from variant row I will get that single variant image url [NARRATOR picks a variant image cell with image and does CTRL+C. NARRATOR then enters Notepad and does CTRL+V. NARRATOR shows Notepad] .
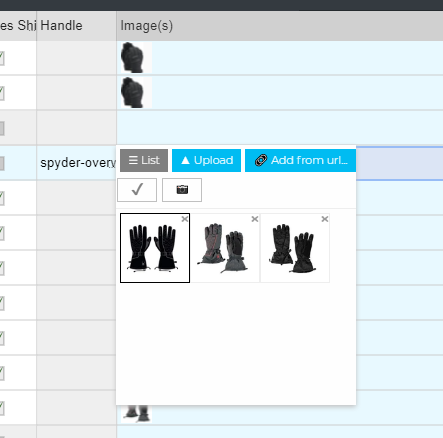
This works vice versa , so I can just copy image link to memory, and then paste it to the cell directly [NARRTOR opens https://apps.holest.com/temp/velja2020/raider-helmet-green.jpg in the browser and does visit url. NARRATOR copies browser address bar url to memory CTRL+C. NARRATOR then enter the app and do right click, then “Paste” on the valiant cell]. We see varint got an image we pasted, and we also see the list of product images got updated. We can also use a GUI editor. [NARRATOR double clicks on the image cell of some product to open the editor] .
|
|
|
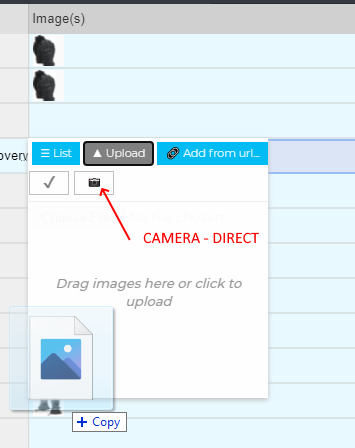
[NARRATOR opens ‘Upload’ tab] See here that we have the option to add images from our computer, this list accepts images from drag-and-drop feature. If we have a camera, we may take a picture immediately [NARRATOR shows camera icon] ,
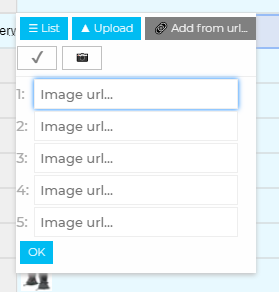
[NARRATOR opens “Add from url” tab]
|
|
|
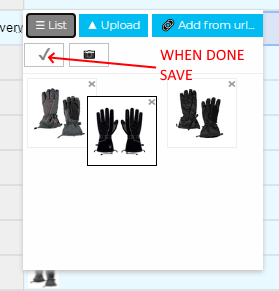
here we can specify direct urls. [NARRATOR opens the “List” tab] On the first tab we can reorder our images [NARRATOR drags some random image to show that it can be dragged] . When we are done, we should click on this icon [NARRATOR shows checkmark icon. Then NARRATOR closes the image picker with the ESC key] .
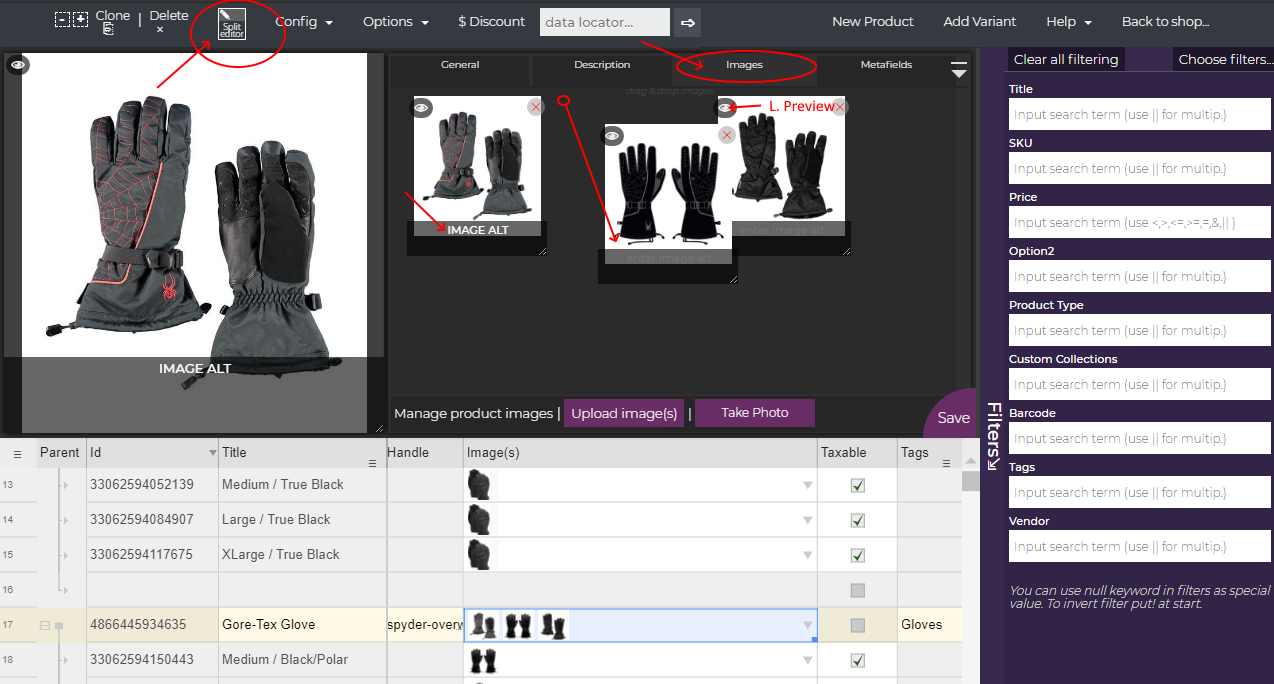
If you use a split details editor, we can get even more options [NARRATOR toggles split editor (while staying on the same product ] [NARRATOR opens the “Images” tab of spit editor] .
We see here we have all options [NARRATOR Show that you can drag images to another position] , plus we can also enter an image description here [NARRATOR types some text for any of the images in the “enter image alt” box] . We can also get a full screen preview here [NARRATOR clicks the eye icon of any of the images. NARRATOR shows it for 5-6 sec then closes the large preview. NARRATOR toggles-closes split editor.] .
We can also make use of the powerful “ Excel Like Product Bulk Edit ” import parser. It can , among the other , allow us to import files, containing only SKU and image columns or Handle and Images columns. Concept is the same, for variants there will be a single image url, on other hand for products there will be a comma separated list of image urls. You can watch my tutorial about Import/export to see more about this.
First thing we need to do when starting the process of arranging our images is the task of locating products and variants that have issues with images.
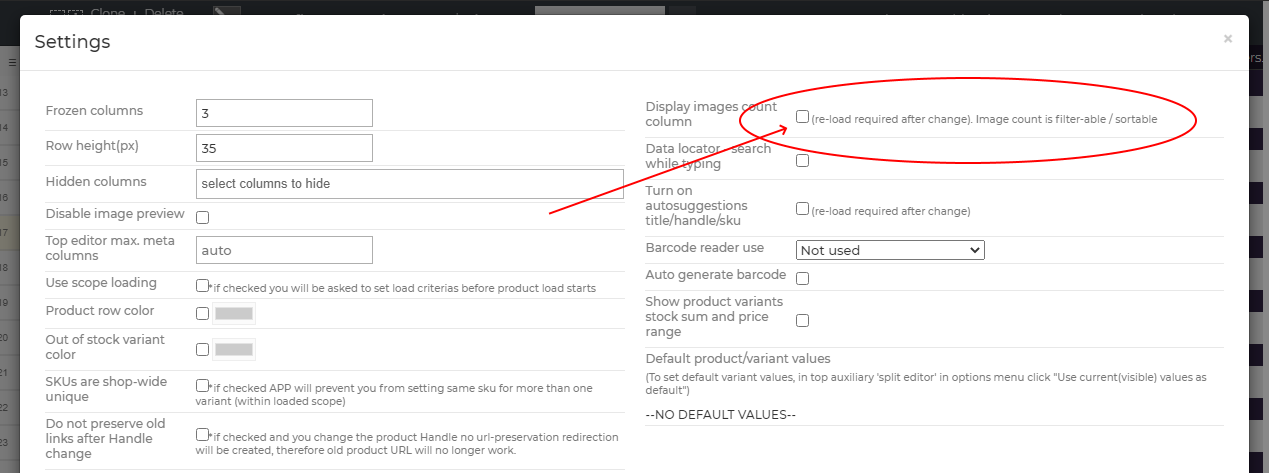
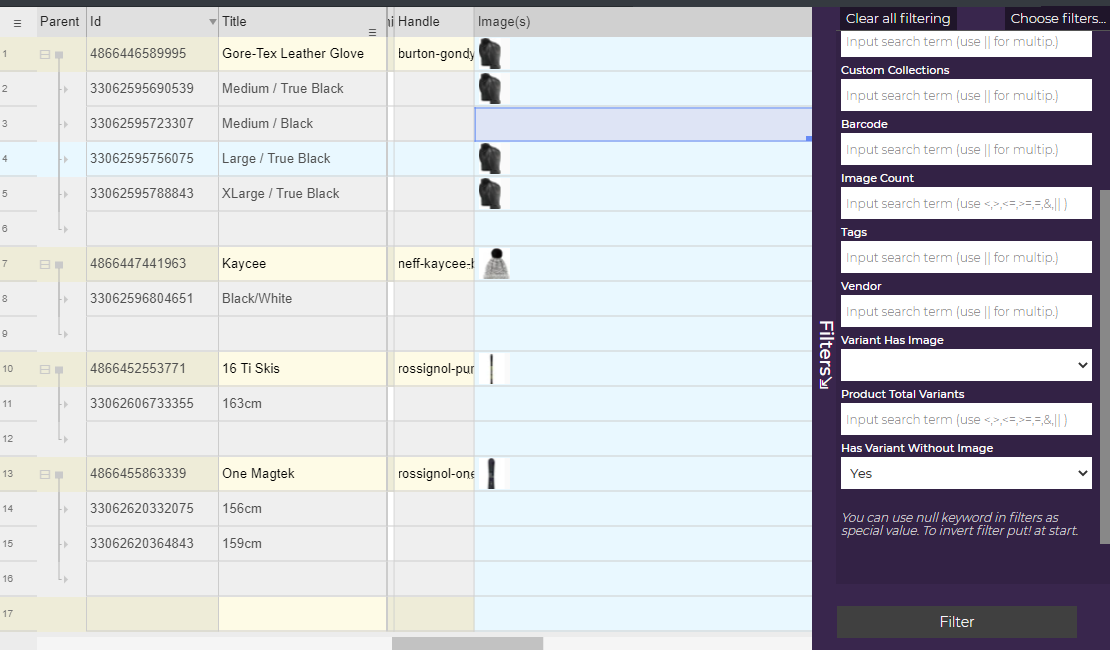
If we open settings [NARRATOR opens Config->Settings and shows “Display images count column” checkbox. NARRATOR shows settings for a while then closes settings popup]. After we turn this setting on or off , we need to reload the app [NARRATOR refreshes the browser tab].
This will give us a special column that will display the number of images we have for the product. As any column in spreadsheet view , it can be then used in filters , of course with possibility of using numeric filtering operations and other features.
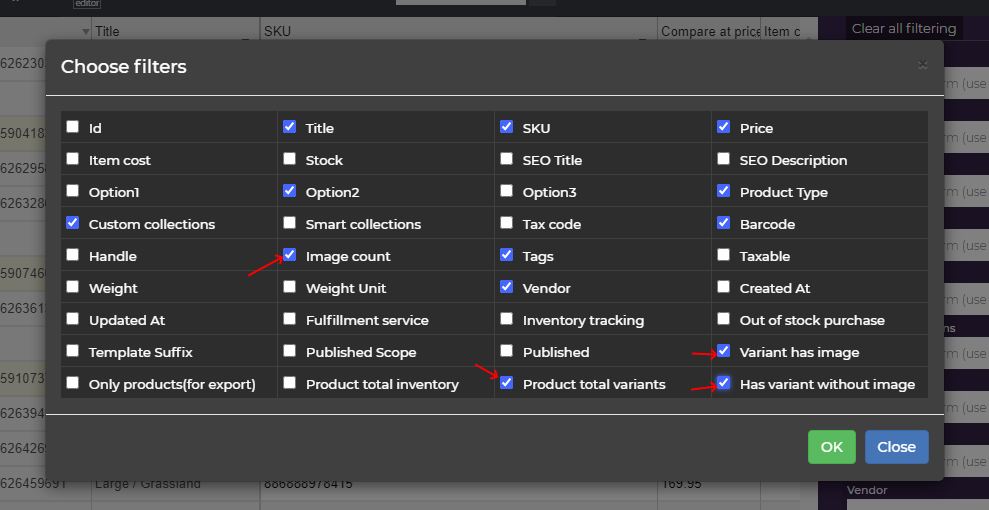
Let’s then check other filters that can help us in the task of resolving our images [NARRATOR opens “Choose filters” dialog] .
So we have Image count [NARRATOR checks ‘ Image count’ if not checked] , we might need “ Product total variants ” in combination with other filters [NARRATOR checks ‘ Product total variants’ if not checked] , then we have Variant has image that we may use to filter only variants without or with image [NARRATOR checks ‘ Variant has image’ if not checked] and we have “ Has variant without image ” filter [NARRATOR checks ‘ Has variant without image’ if not checked], that can be used to filter whole product that are missing images for some variants [NARRATOR clicks OK of Choose filters dialog to accept chosen filters] .
Ok , let’s now check out a few tricks that we can do with these filters, so we could easily locate products and variants that need our attention regarding images.
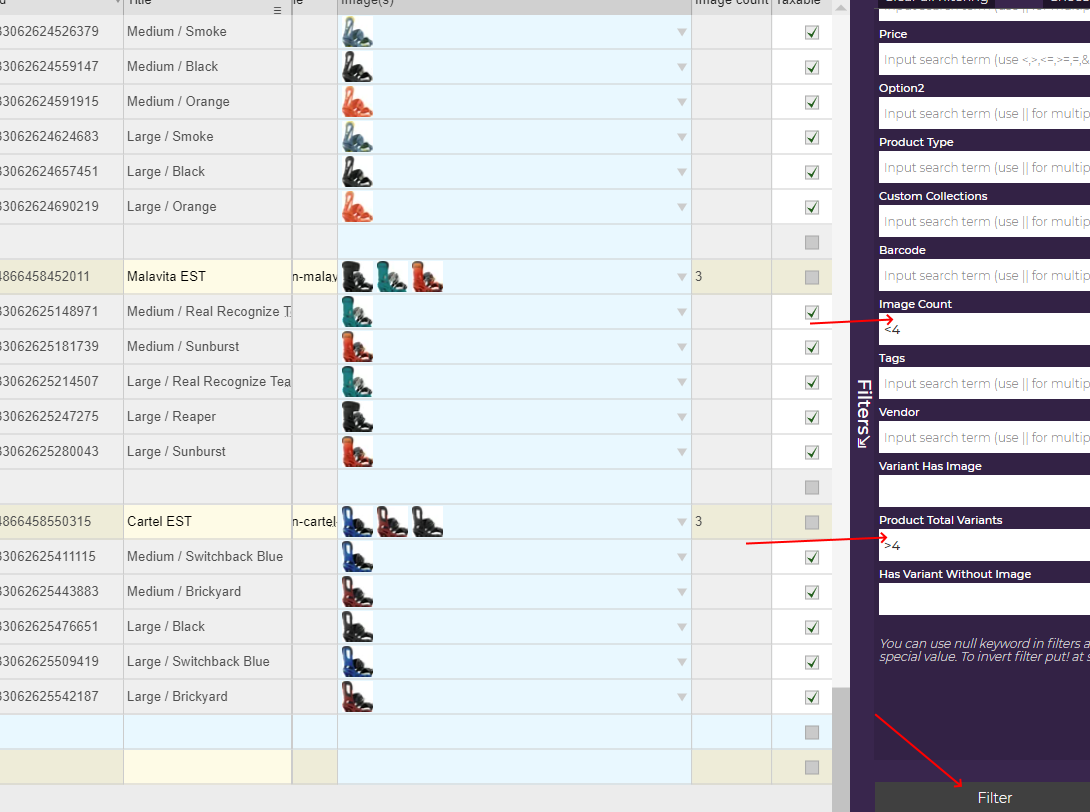
We will set the Image count filter to <4 and Product total variants to >4 . [NARRATOR sets ‘ Image count’ filter to <4 and ‘ Product total variants’ to 4. NARRATOR clicks “Filter” button] .
So we got products that have more than 4 variants but have less than 4 images .
[NARRATOR clears ‘ Image count’ filter and ‘ Product total variants’ filter boxes ]
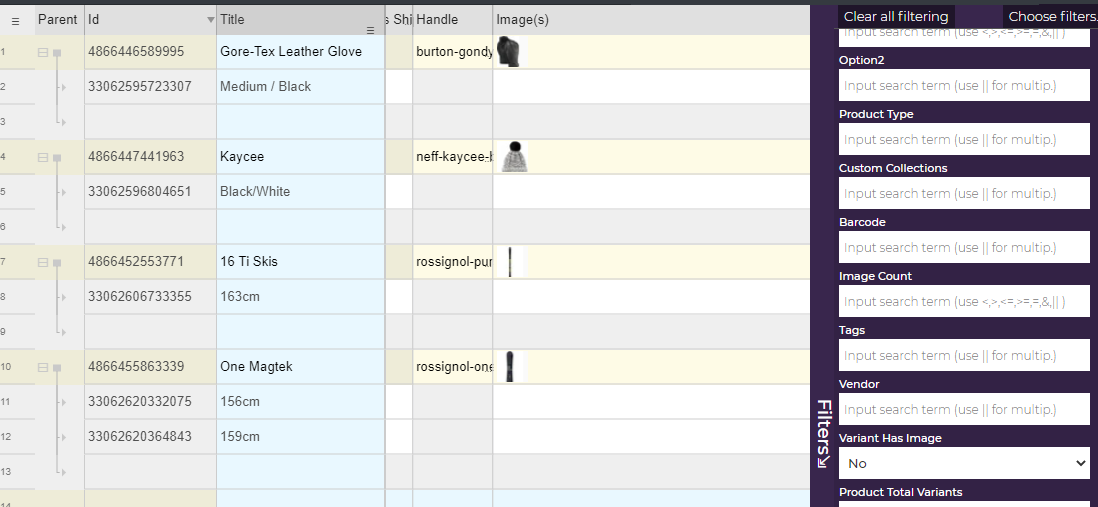
Now we will use the “ Variant has image ” filter [NARRATOR sets ‘ Variant has image’ filter to YES and then clicks ‘Filter’ button ] . We see only variants that have images, and others are filtered out. We have no much use for this, let us try the opposite [NARRATOR sets ‘ Variant has image’ filter to NO and then clicks ‘Filter’ button] .
Now we see only variants that are currently without image, and need our attention.
At the end , we will try the most useful filter , Has variant without image. [NARRATOR clicks on ‘Clear filters’, then NARRATOR for ‘ Has variant without image’ filter set YES. Then NARRATOR clicks on the ‘Filter’ button] .
We are now seeing all products we have that miss one or more images. Unlike “ Variant has image ” we do see all other variants so we can see the situation more clearly and take appropriate action.
If our vendor , provides us with or we have images whose naming convention is following some rules, for example name contains color or sku like leather-bag-sku001-red.jpg or any information that can relate that particular image to a particular variant, we can then use a special tool called “Variant image resolution”.
You can use this tool when you already have images, uploaded for a product, but you still did not arrange them for variants or even you can on-fly provide a bunch of new image urls to be assigned to variants, by matching some parts of image name with variant data.
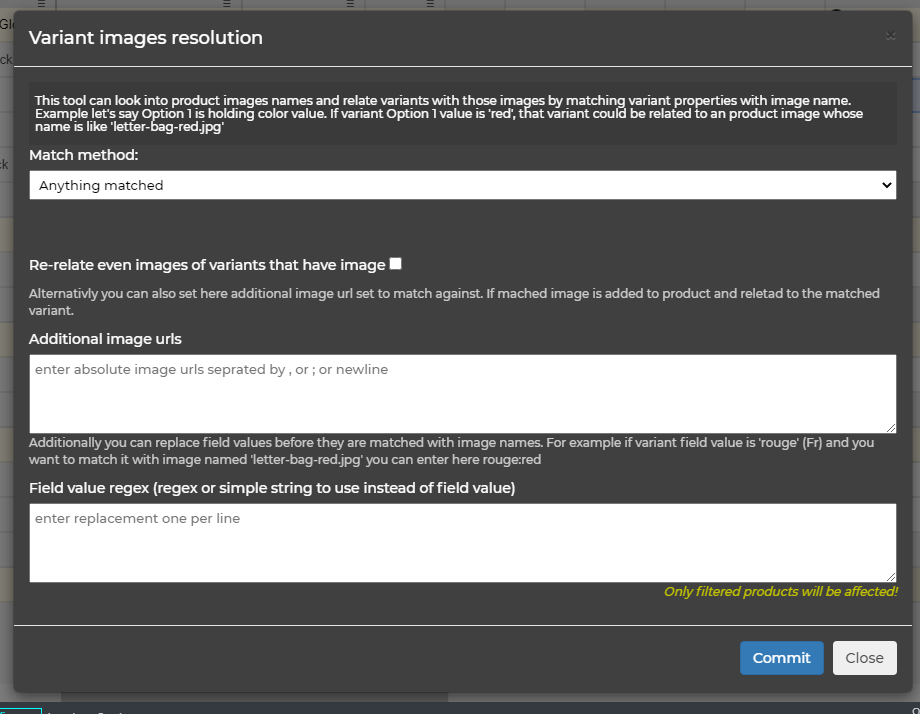
You can run it from the menu, Options->Images resolve for filtered variants [NARRATOR opens Options->’Images resolve for filtered variants’] .
Set of images, that will be set of candidates to assign to variants are images found in this “Additional image urls” box, separated by a new line, ; or , [NARRATOR shows with mouse ‘Additional image urls’ box] and existing images that are already uploaded for product.
We might have image naming in some other language that we use on site or we may have related terms. [NARRATOR shows ’Field value regex’ box with mouse] . Before we tell the app, to begin the process of matching, we can tell it , what it can replace in order of relating the right image to the right variant. For example , if our shop is in French, for red , we will use the word “Rouge” . W e might have an image named like my-product-red.jpg. Then we would enter rouge:red here to solve this problem.
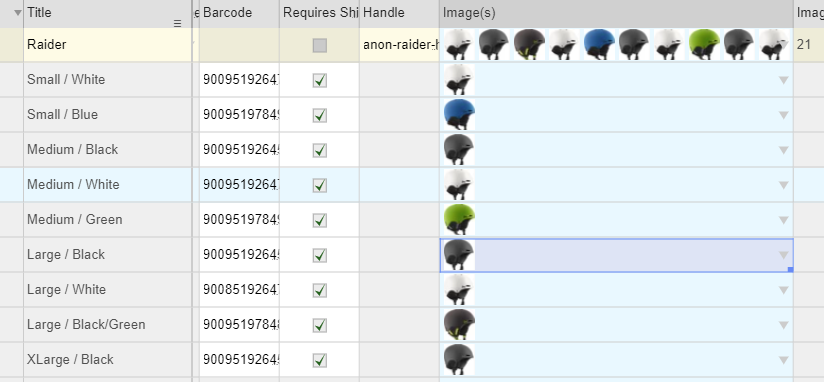
To show you this feature in action , I will pick some product that has an size and color options. Image for all variant sizes of the same color is the same. I have a product call “Raider” that is Helmet [NARRATOR enters “Raider” in title filter box and clicks the “Filter” button]
I will first remove all images from it. [NARRATOR selects images cells on Raider product and hites DEL keyboard key. NARRATOR moves mouse over column until he sees images are gone]
Ok , I have removed all images for the product. I have file that contains urls of 5 images for this products [NARRATOR shows raider-helmets.txt in Notepad app]
In Notepad I have 5 urls that point to its images. I will first take the first 2 of them and set them for the product. I will just set these two images for the product [In raider-helmets.txt file NARRATOR has 5 image urls - one per line. NARRATOR selects the first 2 lines and copies them (CTRL+C). NARRATOR pastes two lines on end of raider-helmets.txt. NARRATOR then replaces the new-line between these two lines with a comma. NARRATOR selects combined urls and uses CTRL+X to do CUT]. Ok now I have data. I can paste this data to the product.
[NARRATOR returns to the app, select product images cell and do CTRL+V. NARRATOR cycles mouse over image cell until real thumbs appear] . Ok we have set these 2 images for the product.
[NARRATOR opens Options->’Images resolve for filtered variants’] We can select a matching method here [NARRATOR shows ‘Match method’ field]. We can choose if we want a broad matching, or exact matching by selecting one of the three offered methods. I will use exact comparison by option 2 in may case. I will not enter anything in ‘Additional image urls’ because in the first go I want to show you that this tool also can distribute images that are already uploaded for a product to its variants.
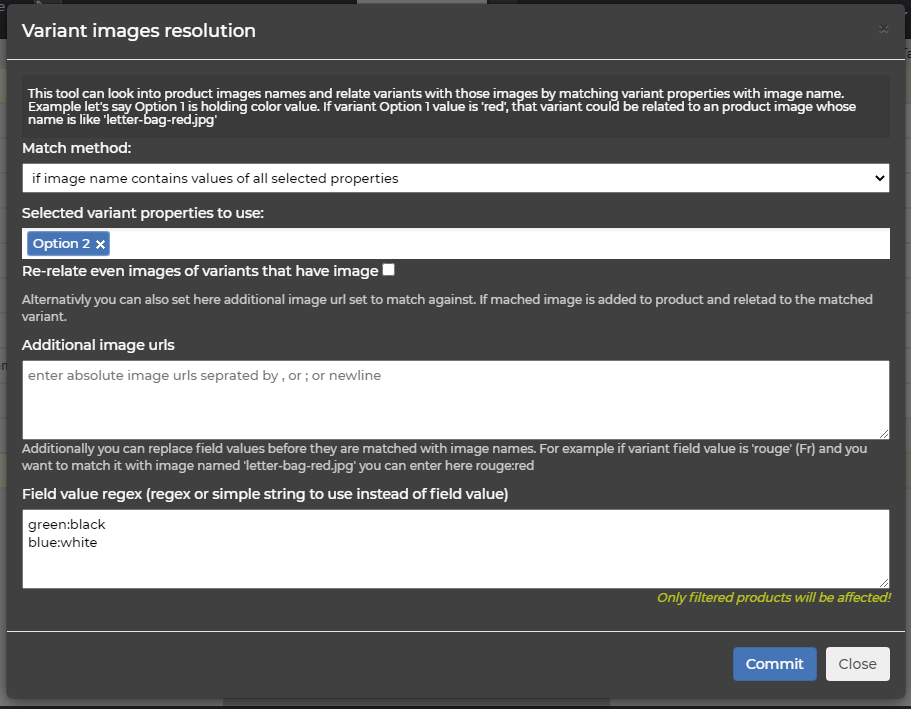
We will now assign uploaded images to variants using this tool. I will on purpose, in order of just demonstrating, also add aliasing of green with black, and blue with white so the green gets black image and blue gets white image . We will fix this later of course.
[NARRATOR chooses ‘if image name contains values of all selected properties’ for match method and ‘Option 2’ for ‘Selected variant properties to use’. in Field value regex box enter
green:black
blue:white
]
I will now just click Commit [NARRATOR clicks ‘Commit’ button. NARRATOR waits a bit then mouse-hovers images column] .
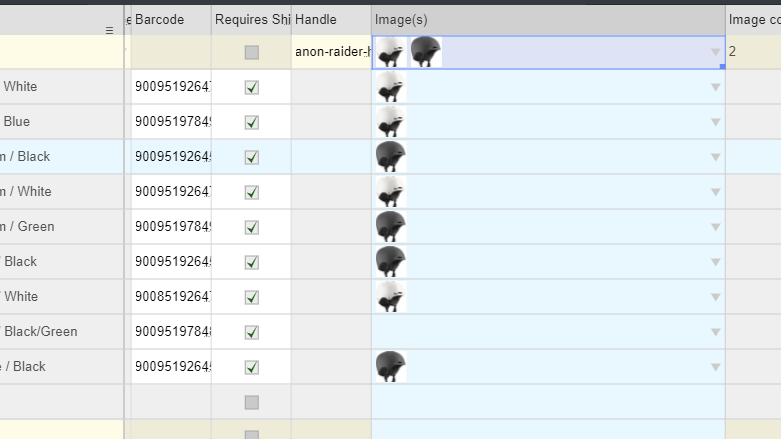
We see our images got assigned to variants by color , and we also see Green variant got black image, and Blue variant got white image. This is because we added aliancing using field value replacer.
Ok it's time we just set all images. I will just take all images from notepad [NARRATOR clears ‘Field value regex’ box. NARRATOR copies whole raider-helmets.txt content to Additional image urls. NARRATOR thicks ‘ Re-relate even images of variants that have image’ ] . I ticked “Re-relate even images of variants that have images” , because we need to fix for yellow and green variants.
[NARRATOR click the ‘Commit’ button. NARRATOR waits a bit for the process to finish. When resolve images popup closes NARRATOR hovers images column until thumbs appear properly]
We see now all our images are correctly assigned.
That's all for today. Thank you for watching and have a nice day!